Work From Anywhere But Home
Web directory of NYC’s best Work-Friendly Cafés
Visit the site: www.workfromanywherebuthome.site
As a dedicated cafe enthusiast in New York City, I often find myself savouring a cup of matcha while diving into my latest design project. My love for exploring different cafes inspired me to create this website, serving as a comprehensive directory for those seeking work-friendly cafes in the city.I leveraged my extensive cafe knowledge to evaluate each location’s suitability for working, creating detailed notes for each cafe entry. The website features a robust filtering system, allowing users to search cafes based on specific criteria and location. It also includes a search function to find specific cafes by name, making it easier for users to discover their perfect work spot.
Year: 2024
Role: Digital Designer, Web Developer
Advisor: Amy Fang
Skills: HTML, CSS, Javascript, JSON, Typography, Figma, Prototyping, Web Design + Development, VSCode, UX Design

Quick walkthrough of the website on desktop
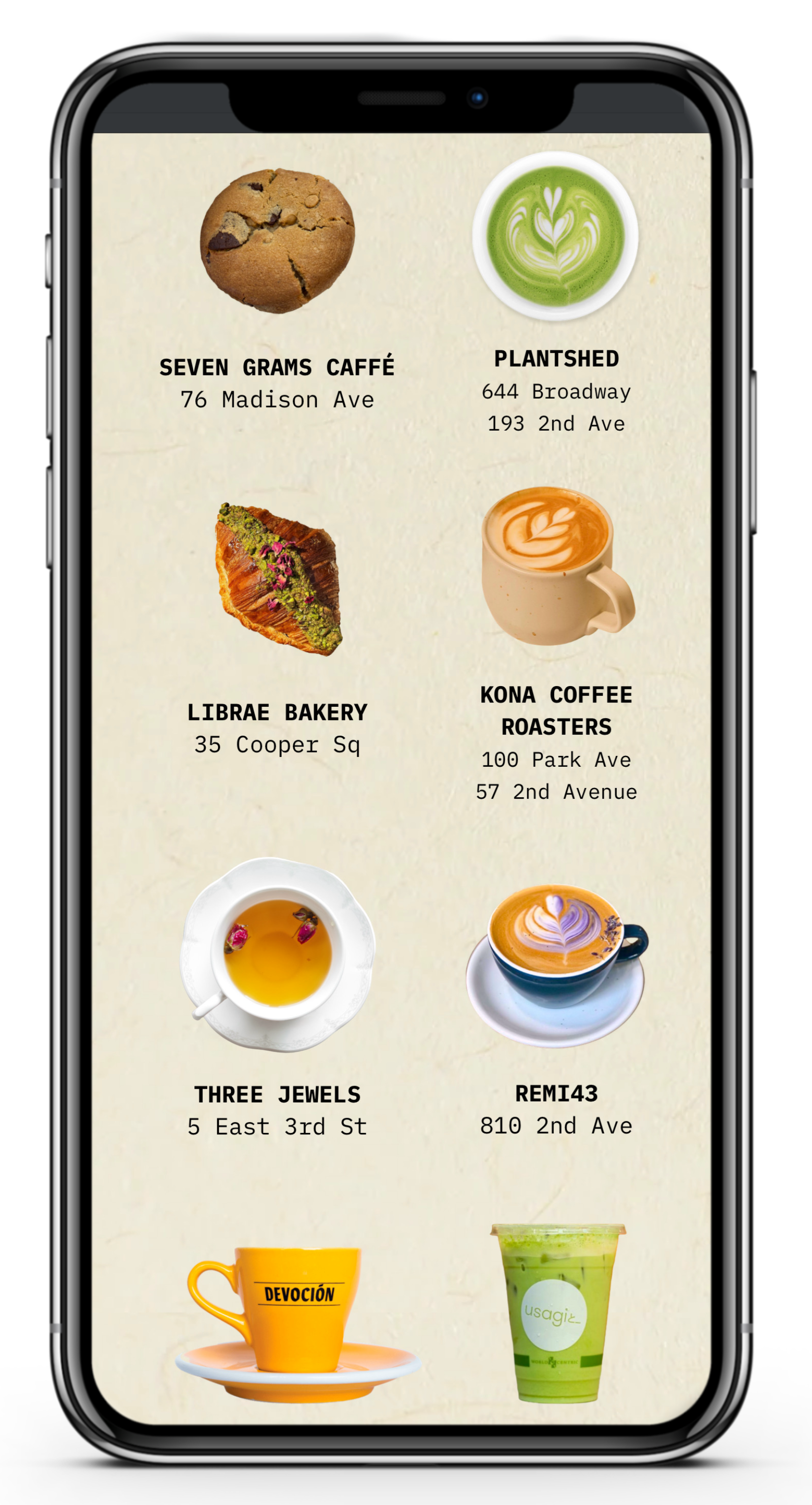
Responsive UI for web on mobile
Style guide and unique assets
Moodboard and visual concept




Enhancing Personalisation & Usability with JavaScript
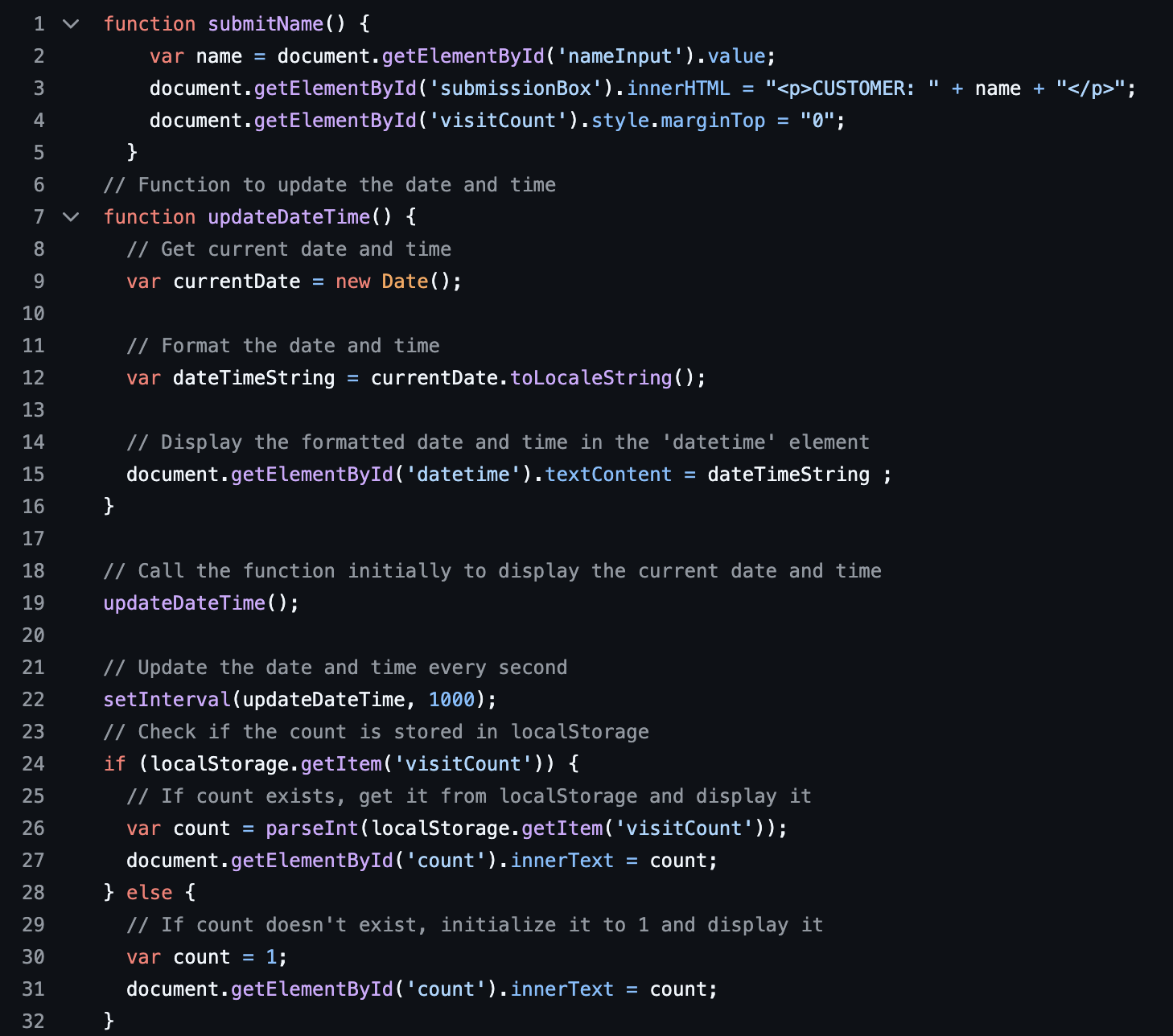
Dynamic Receipt with Name, Date, & Unique Visits:
Captures and displays a custom name input to add a personal touch.
Auto-generates date details to track visit timestamps.
Counts and records unique site visits, using
localStorageto persist user data across sessions.
Challenge: Ensuring unique visits were accurately tracked across different browsing sessions.
Solution: Used
localStorageto store and retrieve visit counts efficiently.
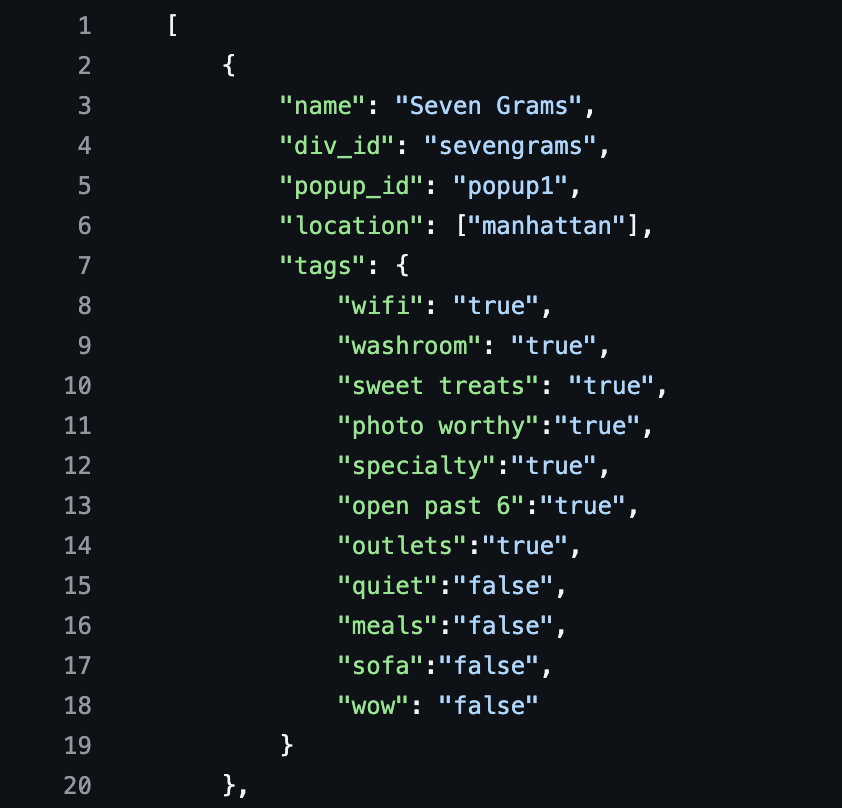
JSON Filtering System for Cafe Features
To help users refine their cafe search, I built a JSON-based filtering system that organises cafes by key attributes such as location, amenities, and ambiance.
Challenge: Optimising performance when handling large datasets.
Solution: Implemented efficient array methods (
filter(),map(),reduce()) and debounced the filtering function to minimise redundant processing.
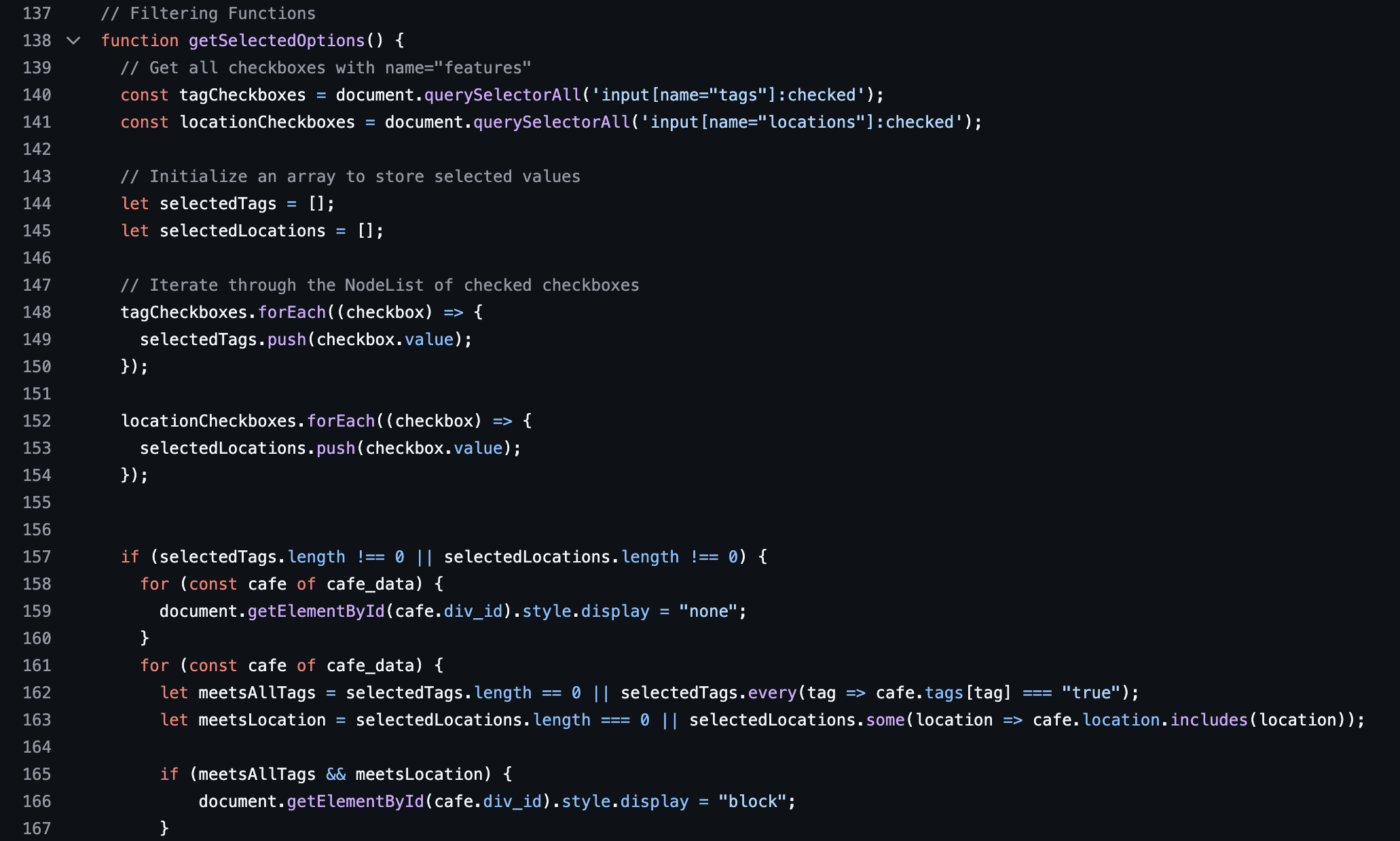
Search & Tag-Based Filtering System
I implemented a real-time search function that allows users to filter cafes using tags (e.g., "Wifi," "Open Past 6pm," "Meals").
Challenge: Creating a seamless multi-tag filtering experience.
Solution: Used a Set-based tag system that dynamically adjusts search results based on active selections.
Design & UX Considerations
Ensured real-time feedback for users by displaying active filters instantly.
Designed aesthetic micro-interactions for smooth transitions.
Focused on accessibility, making the input fields keyboard-navigable.
Reflection & Next Steps
Expand the search system with geolocation-based filtering.
Optimise receipt rendering using p5.js or SVG for more engaging visuals.
Integrate server-side data handling for a scalable experience.